Карта сайта. Как создать свой сайт. Часть 10.

Цикл «Как создать свой сайт». Часть 10.
Доступная и понятная навигация по содержимому сайта также необходима любому блогу, как и SEO продвижение. Посетитель блога не должен ломать голову, где найти на Вашем сайте нужную ему статью. В этой статье рассказано о том как создать карту сайта, отражающую содержание Вашего блога.
***
Что такое карта сайта?
Карта сайта представляет собой самостоятельную страницу в которой перечислены рубрики страницы и записи (статьи) Вашего блога.
Существуют два типа карт сайта.
XML-карта. Эта карта не видна посетителям сайта, её содержимое предназначено для поисковых машин. XML-карта была создана нами во время установки плагина All in One SEO Pack, в предыдущей статье данного цикла.
HTML-карта. Эта карта представляет собой подобие оглавления книги и предназначена для просмотра посетителями сайта. Она создаётся в виде отдельной страницы. Название этой страницы выносится в главное меню сайта.
На карте сайта нежелательно размещение каких либо картинок.
Для сайтов созданных на основе WordPress существуют плагины с помощью которых можно создать HTML-карту работающую в автоматическом режиме. Я здесь расскажу о плагине WP Sitemap Page.
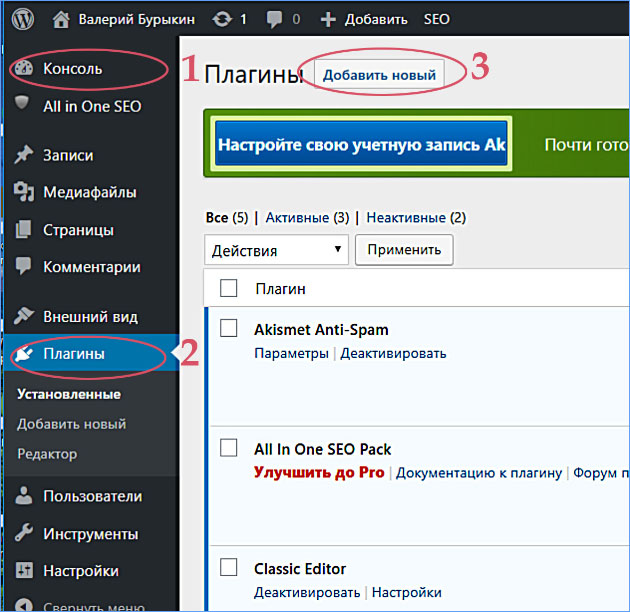
Зайдём в консоль WordPress, Рис. 1.
Выберем Плагины (2). Затем Добавить новый (3).

Рис. 1
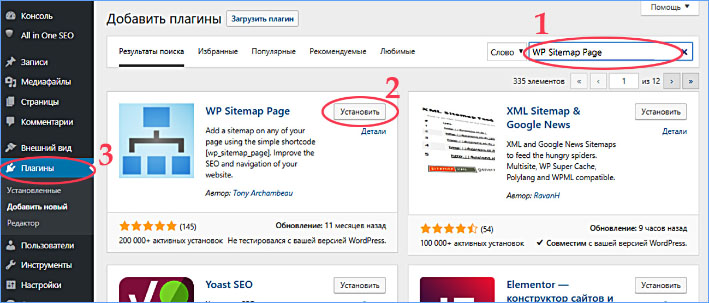
Откроется библиотека плагинов, Рис. 2.

Рис. 2
В строке поиска наберём WP Sitemap Page (1).
Нажмём Установить (2).
Перейдём снова в плагины (3).
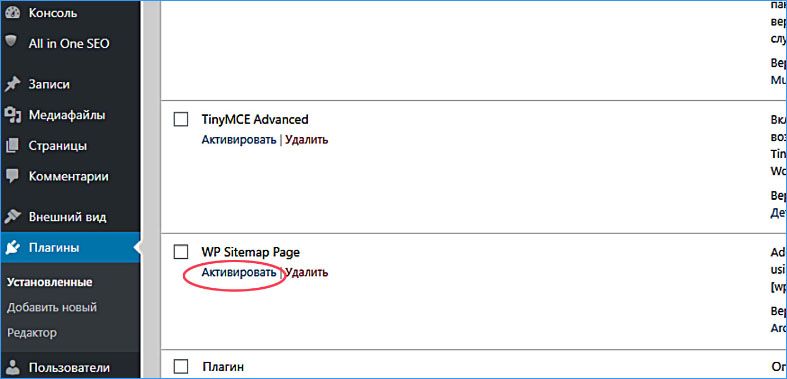
В списке установленных плагинов увидим вновь установленный плагин WP Sitemap Page, Рис.3.

Рис. 3
Нажмём Активировать.
Настройка WP Sitemap Page.
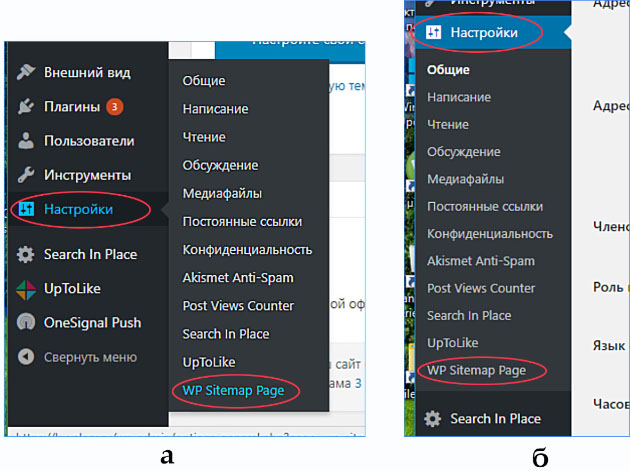
В консоли: либо навести курсор на Настройки, в этом случае справа появится всплывающее меню, Рис. 4а, либо кликнуть по строке Настройки, тогда меню расположится ниже, Рис. 4б. В любом случае кликнуть WP Sitemap Page. Справа откроется окно настроек, Рис. 5.

Рис. 4

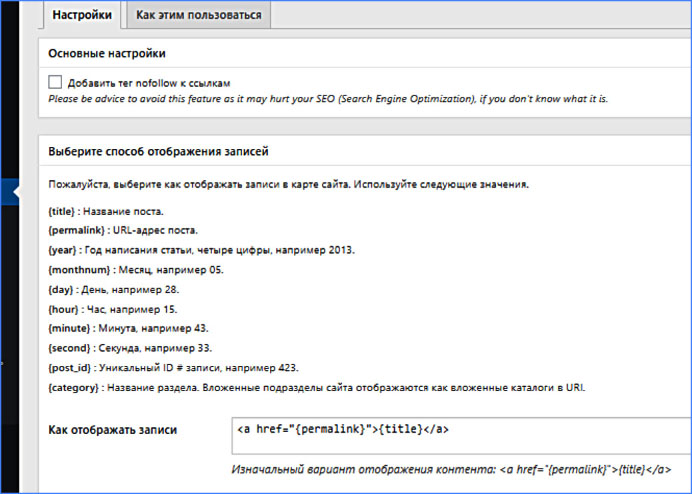
Рис. 5
Самое интересное что здесь есть это настройка того как будет выводится запись в карте (содержании) сайта.
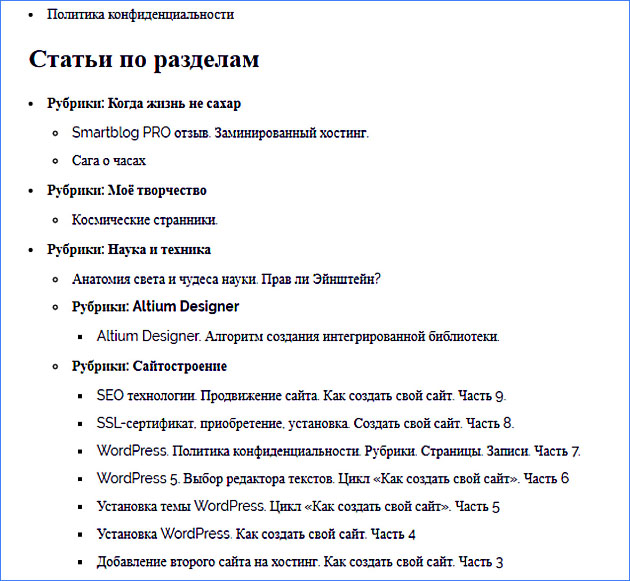
Если оставить так как есть, то записи будут выводиться вот так:

Рис. 6
Но можно к строке в поле Как отображать записи (Рис. 5) добавить что либо из списка расположенного выше. Например, если мы хотим чтобы рядом с записью отображался год публикации, то нужно добавить {year}. Вот как в этом случае будет выглядеть запись:
<a href="{permalink}">{title}</a>{year}
Если будете вносить изменения не забудьте нажать Сохранить изменения.
У себя я никаких изменений не вносил. Как это выглядит, Вы можете посмотреть, кликнув Карту сайта в главном меню данного сайта.
Теперь нужно опубликовать Карту сайта через главное меню.
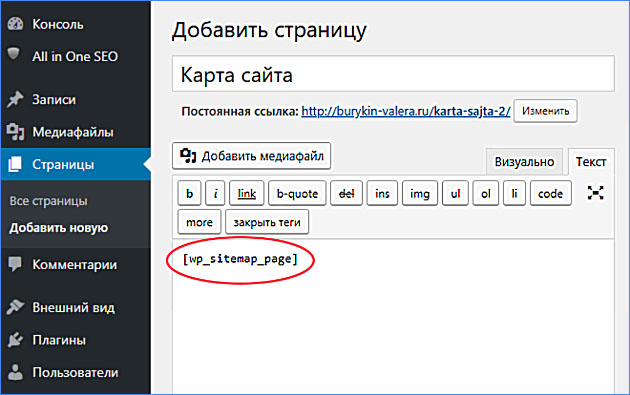
Для этого в консоли WordPress нужно выбрать Страницы, затем Добавить новую. В заголовке ввести Карта сайта. В текстовом поле нужно ввести шорткод:
[wp_sitemap_page], Рис. 7.
Можете скопировать его из этого текста. Нажмите Опубликовать. В каком редакторе Вы будете это делать, Визуальном или Текстовом разницы нет.
Одно замечание. Совсем необязательно называть эту страницу Карта сайта. Мне кажется, что читатели лучше реагируют на Содержание сайта или Оглавление сайта.

Рис. 7
Теперь необходимо разместить карту сайта в главном меню.
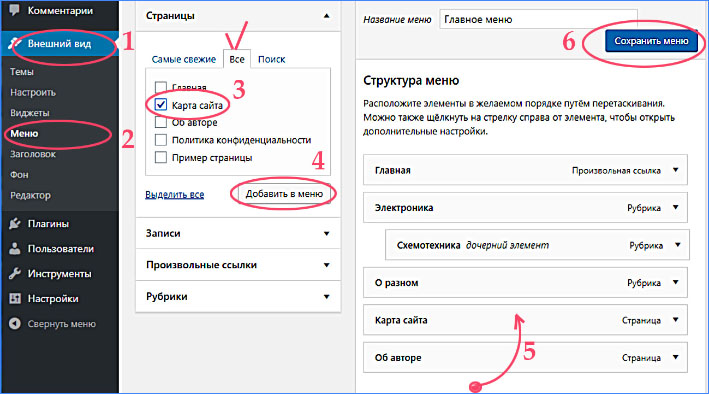
Для этого выполним последовательно действия, как это показано на Рис.8.

Рис. 8
Карточка карты сайта появится в самом низу списка меню. Перетащите её вверх (5) в то положение, в которое Вам нужно. Следите, чтобы она была прижата к левому краю.
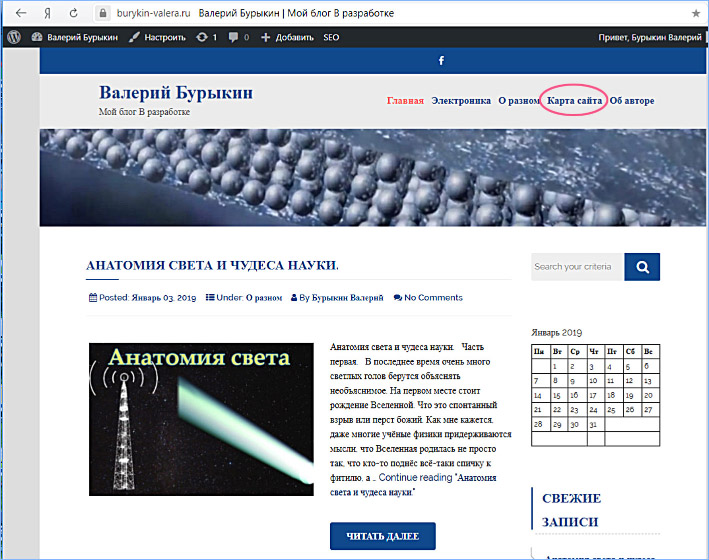
После всех манипуляций, которые мы выполнили во всех десяти статьях, главная страница сайта будет выглядеть так как показано на Рис. 9.

Рис. 9
Вживую сайт можно увидеть по адресу: https://burykin-valera.ru
В следующей статье я расскажу как подключить кнопки социальных сетей.