Кнопки социальных сетей. Как создать свой сайт. Часть 11.

Цикл «Как создать свой сайт». Часть 11
Социальные сети, такие как ВКонтакте, Facebook, Twitter и другие являются одним из рычагов продвижения блога в сети Интернет. Поисковые машины учитывают количество переходов на сайт из социальных сетей. Чем больше переходов, тем выше рейтинг вашего сайта, а значит и выше посещаемость.
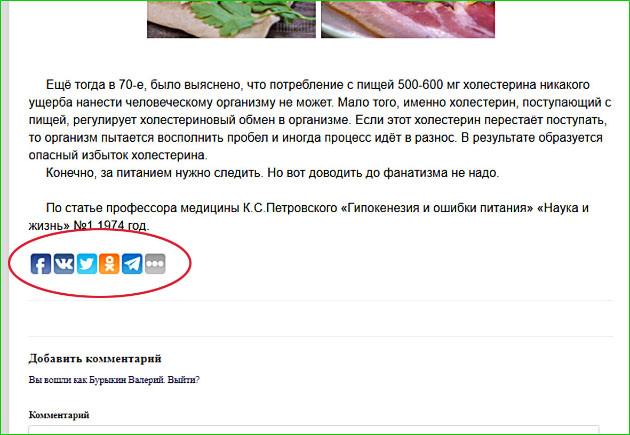
Для удобства Ваших читателей кнопки доступа к социальным сетям лучше расположить на страницах Вашего блога. Вот как это может выглядеть, Рис. 1.

Рис. 1
В конце статьи расположены кнопки социальных сетей. Теперь тот, кому понравилась Ваша статья может кликнуть по одной из них, например на кнопке:


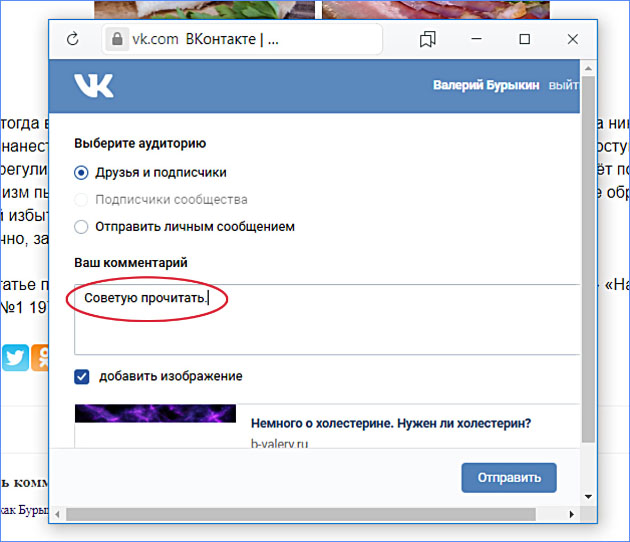
На экране появится окно как на Рис. 2.

Рис. 2
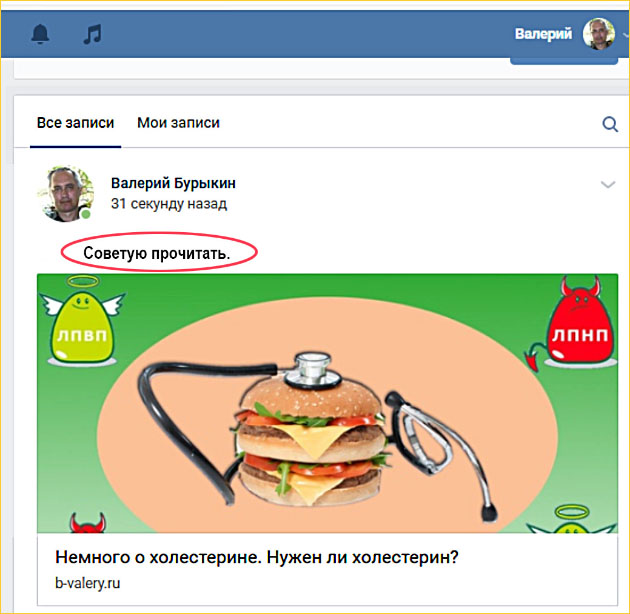
Он пишет свой комментарий, например «Советую прочитать» и нажимает «Отправить». После этого на его странице ВКонтакте появляется сообщение как на Рис. 3.

Рис. 3
При нажатии других кнопок процесс будет такой же.
Теперь как нам эти кнопки установить?
Я просмотрел много различных сайтов на которых предлагаются различные способы установки социальных кнопок, как с помощью плагинов, так и внедрением HTML кода. Большинство плагинов, которые предлагаются, либо устарели и не работают с новыми версиями WordPress, либо просто неудобны. С HTML кодом, несмотря на то, что я знаю этот язык, мне возиться не захотелось.
В итоге я остановился на плагине «UpToLike Social Share Buttons».
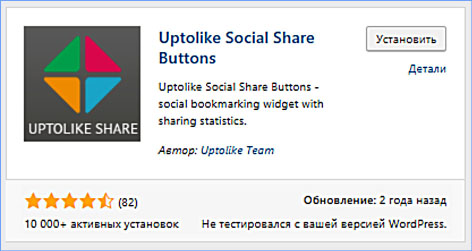
Итак. В консоли WordPress нажимаем «Плагины». Затем «Добавить новый». Открывается библиотека плагинов. В поисковой строке набираем «UpToLike». Видим карточку как на Рис. 4. Нажимаем «Установить».

Рис. 4
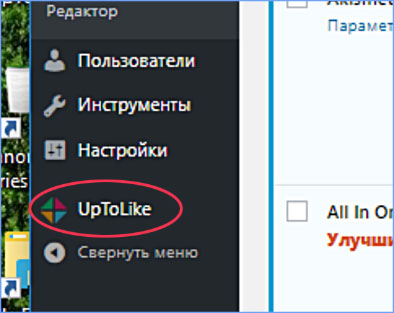
Далее можно активировать сразу или сначала перейти в «Плагины» и активировать оттуда. В панели настроек консоли появится строка «UpToLike», Рис. 5.

Рис. 5
Нажимаем на неё. Откроется панель настроек плагина, здесь есть три закладки:
— Конструктор;
— Статистика:
— Настройки.
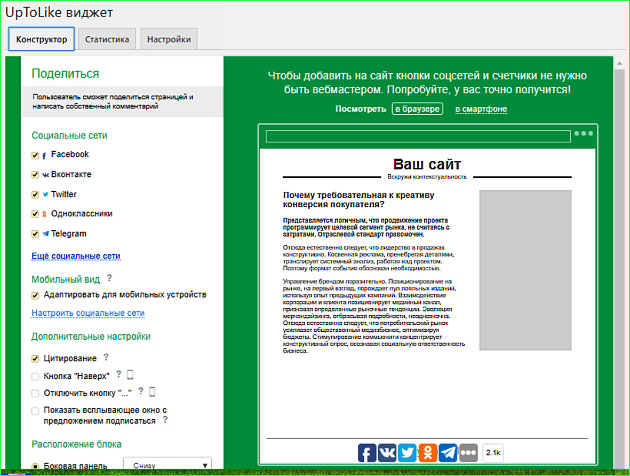
Конструктор, Рис. 6.

Рис. 6
Справа, в зелёном окне можно посмотреть как будет выглядеть Ваш сайт на экране компьютера – «в браузере», или на экране смартфона- «в смартфоне».
Слева панель настроек конструктора. Здесь вверху уже отмечены те сети которые я у себя установил, но если нажать «Ещё социальные сети», то откроется обширный список сетей.
Много устанавливать не советую, тем более что справа от списка установленных будет кнопка с тремя точками. При нажатии на неё читатель сам сможет открыть этот список.
Ставим галочку «Адаптировать для мобильных устройств».
Ниже «Дополнительные настройки». Там есть вопросительные знаки, наведёте на них курсор, сами прочитаете, что это означает.
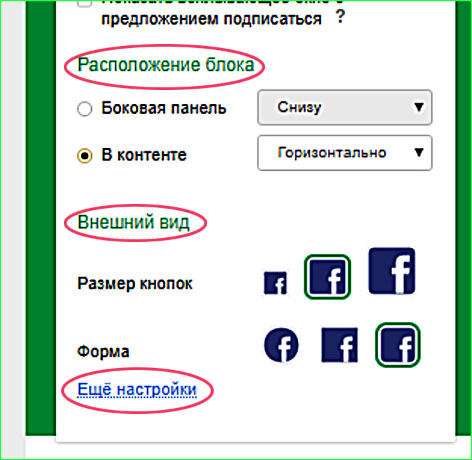
Далее настраиваем «Расположение блока» и «Внешний вид», Рис. 7.

Рис. 7
Рекомендую расположение установить «В контенте», «Снизу», «Горизонтально». Значки будут видны только на страницах с контентом.
Если установить «Боковая панель» то значки будут отображаться на всех страницах поверх текста, но я думаю это не лучший вариант.
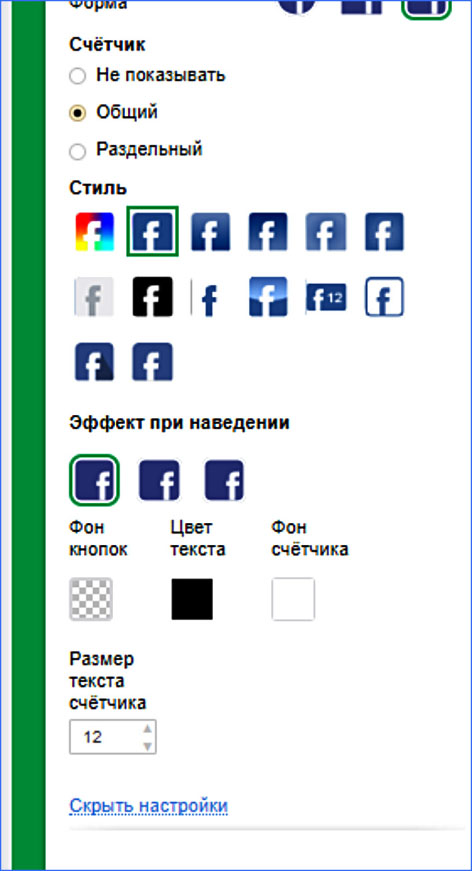
Нажмём «Ещё настройки». Откроются дополнительные настройки, Рис.8.

Рис. 8
Здесь можно установить то как будет отображаться счётчик кликов и стиль кнопок.
Все изменения которые Вы вносите сразу отображаются справа, в зелёном окне.
Нажмём «Сохранить изменения».
Статистика.
Перейдём в закладку «Статистика».
Здесь вам предложат ввести адрес электронной почты для получения ключа. Сделайте это и нажмите «Получить ключ».
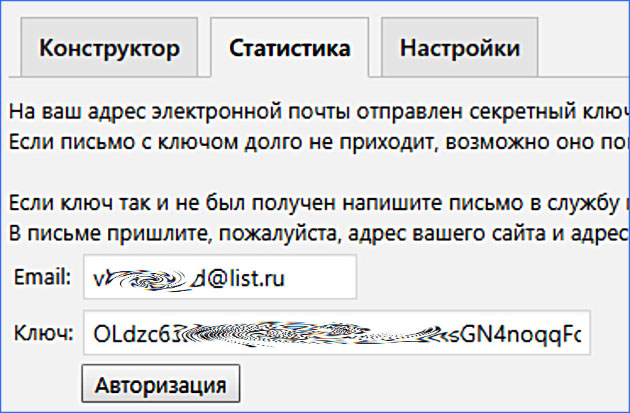
Ключ придёт на почту, скопируйте его, вставьте в строку «Ключ» и нажмите «Авторизация», Рис. 9.

Рис. 9
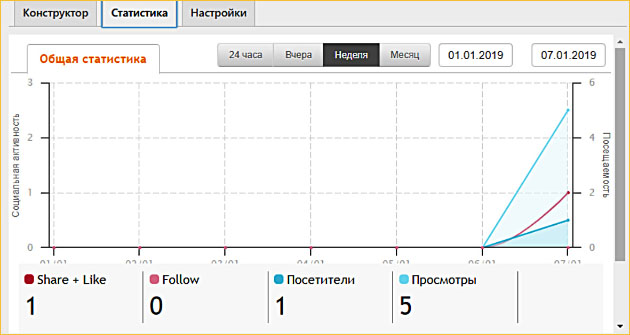
Откроется снова окно конструктора, Рис. 6. Снова откроем закладку «Статистика», на ней теперь будет отображаться график посещений и кликов, Рис. 10.

Рис. 10
Ну вот! Только подключил статистику, а на ней уже что-то отображается.
Настройки.
Далее перейдите на закладку «Настройки», там ничего сложного нет.
Главное не забывайте сохранять изменения.
Я в настройках установил «Расположение блока» – «сверху и снизу», теперь значки социальных сетей в контенте располагаются как над статьей, так и под ней, результат можно посмотреть на:
https://burykin-valera.ru
https://burykin-valera.ru
Кнопки социальных сетей установили. Далее подключим счётчики кликов статей и страниц.
Спасибо, благодаря вашей статье всё сделал и всё работает)