Закрытие сайта на техническое обслуживание.

Как сайт на WordPress сделать временно недоступным для посетителей. Закрытие доступа к блогу на время технического обслуживания. Плагин WP Maintenance Mode, настройка и использование.
***
Иногда бывает необходимо внести изменения в работу сайта (блога). При этом хотелось бы на это время запретить доступ посетителям к содержимому сайта. Вряд ли кому-либо захочется, чтобы посторонний человек наблюдал за его потугами.
При этом желательно, чтобы при обращении к содержимому сайта отображалось окно с информацией о проводимых регламентных работах. Чтобы посетитель знал, что сайт закрыт временно, а не умер совсем.
Помочь блогеру в этом деле может плагин WP Maintenance Mode. Он позволяет установить страницу-заглушку. На этой странице будет выводиться информация о проводимом тех. обслуживании, также эту страницу можно красиво оформить.
Найдём карточку плагина в библиотеке плагинов WordPress, выглядит она так как показано на рис. 1.
Установка плагина обычная, никаких сложностей не имеется.
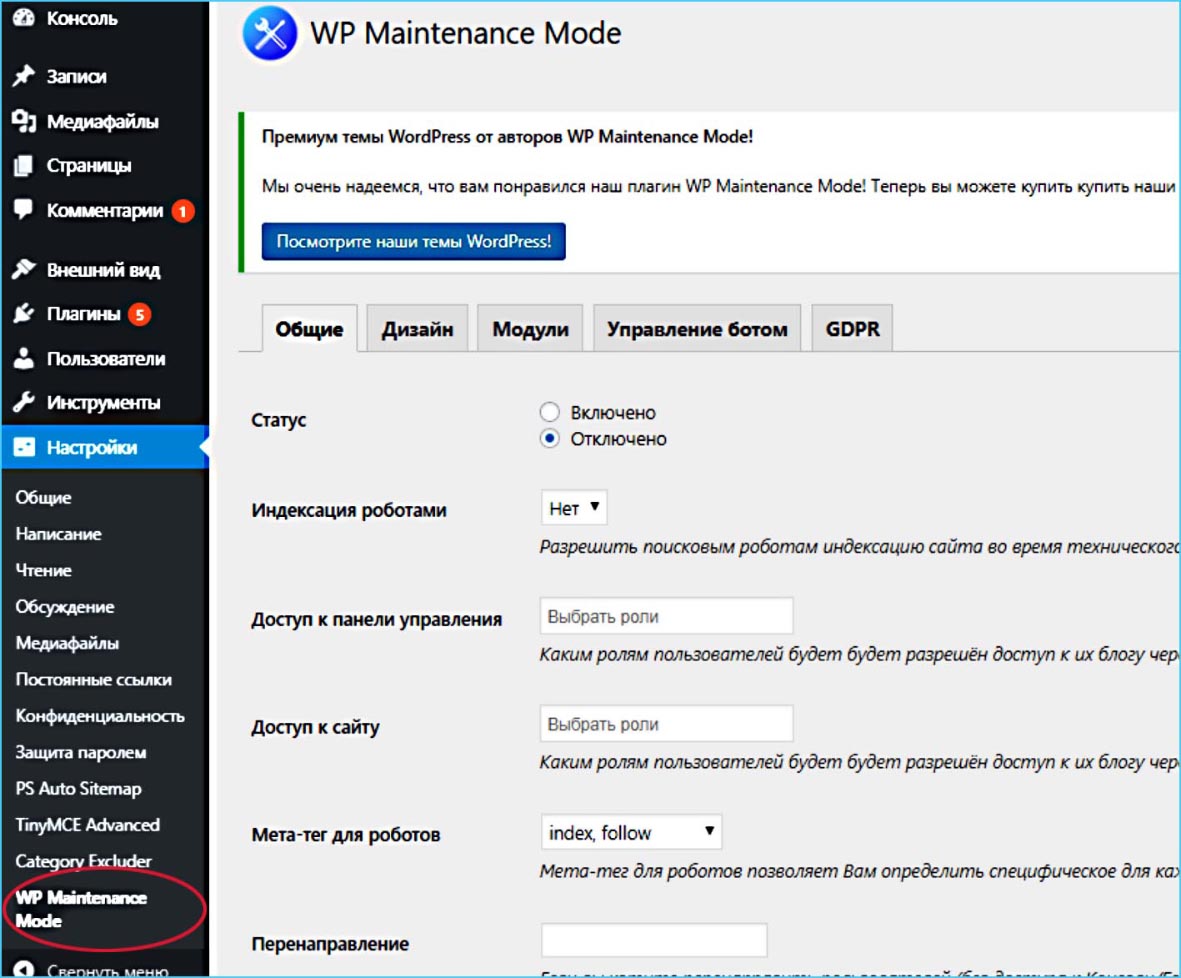
В Консоли, в Настройках появится ещё один пункт – WP Maintenance Mode. Откроем окно плагина, Рис. 2.
Рассмотрим две закладки: Общие и Дизайн. Остальные для блогера не столь существенны.
Общие
Статус.
Включено – включение режима тех. обслуживания.
Отключено – отключение режима тех. обслуживания.
Индексация роботами.
Индексация контента во время технического обслуживания. Я считаю, что лучше поставить «НЕТ».
Включение индексации может потребоваться только в том случае если Вы закрываете сайт на длительное время, но при этом продолжаете наполнять его контентом (статьями).
Доступ к панели управления
Доступ к сайту.
Так ка Вы единственный пользователь, который имеет доступ не трогайте эти пункты, оставьте так как есть.
Метатэг для роботов.
Оставляем как есть.
Перенаправление.
Думаю, понятно. Можно на время тех. обслуживания перенаправлять посетителя на другой сайт.
Исключения.
Здесь можно открыть доступ к некоторым страницам сайта во время тех. обслуживания.
Предупреждение.
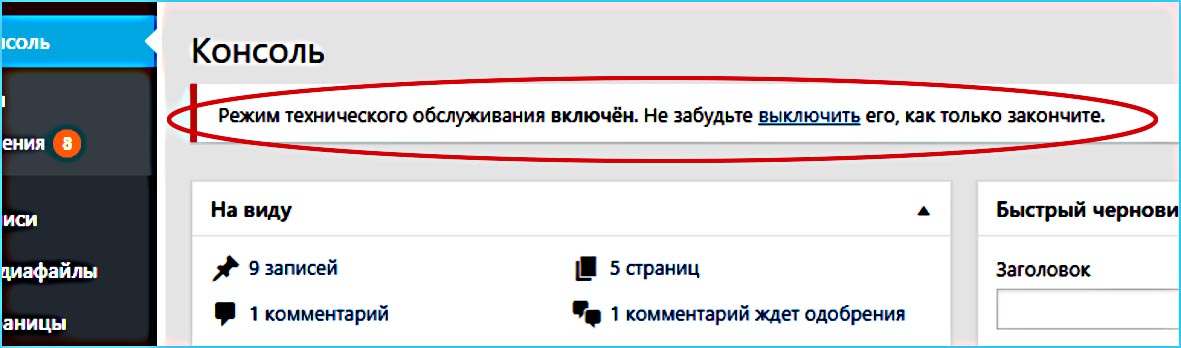
Если поставить «ДА» то в консоли будет отображаться сообщение о включенном режиме тех. обслуживания, Рис. 3.
Ссылка на панель управления.
Поставьте «НЕТ».
Дизайн
Название (тэг HTML).
Оставляем как есть.
Заголовок.
Текст.
Здесь можно ввести свой заголовок страницы и свой текст на странице.
Фон.
Здесь можно установить своё фоновое изображение форматом 1920х1080 или выбрать готовое из библиотеки плагина.
Что касается Заголовка и выводимого Текста.
Выглядят они невзрачно, имеется возможность изменить только их цвет. Шрифт и размер изменять нельзя.
Но можно создать заставку, содержащую красиво оформленный текст. Для этого нужно сделать рисунок заставки с текстом в Photoshop. Там Вы можете текст оформить так как захотите (например, как на рисунке в тизере статьи). Хоть с завитушками, хоть с крючочками, с тенями, обводкой и так далее.
Поля Заголовок и Текст в закладке Дизайн в этом случае нужно оставить пустыми.