Настройка темы WordPress. Настройка внешнего вида сайта.

Здесь описывается процесс настройки темы сайта под названием Tannistha . Эта тема предлагает, на мой взгляд, наиболее богатый выбор настроек. А это немаловажно для блогера. Не каждый захочет лезть в файлы с кдом HTML. Возможно, этот пример поможет понять, как это сделать в других темах.
***
Наверное, один из самых мучительных процессов в разработке блога это его дизайнерское оформление.
Первый шаг, который труднее всего сделать, это сначала понять, а потом решить, какими средствами вообще это делать.
Я свой блог разместил на хостинге Reg.Ru . Данный хостинг предлагает воспользоваться своим конструктором сайтов. Стоимость услуги 999 руб. в год. Я решил, что это будет наиболее простой вариант и подключил себе этот конструктор сайтов. Два дня в нём ковырялся, но понял, что ничего путного из этого не выйдет.
Решил установить у себя WordPress .
Четыре дня находился в муках творчества, перебирая готовые темы WordPress. Просмотрел более пятидесяти тем. Из них отобрал девять. Затем составил таблицу, в которой по горизонтали прописал нужные мне параметры, а по вертикали отобранные темы. Затем расставил плюсы и минусы. Таким образом, выиграла тема Tannistha .
Но у неё так же оказались кое-какие недостатки. О том, как я их исправлял мною описано в статье «Редактирование темы WordPress. Изменение дизайна. »
Кроме этого после установки темы необходимо настроить её под свой блог.
Выставить размеры и написание шрифтов. Написать политику конфиденциальности и дать на неё ссылку. Расположить в подвале страницы запись о защите прав и многое другое.
Здесь я покажу, как работать с панелью настроек темы Tannistha .
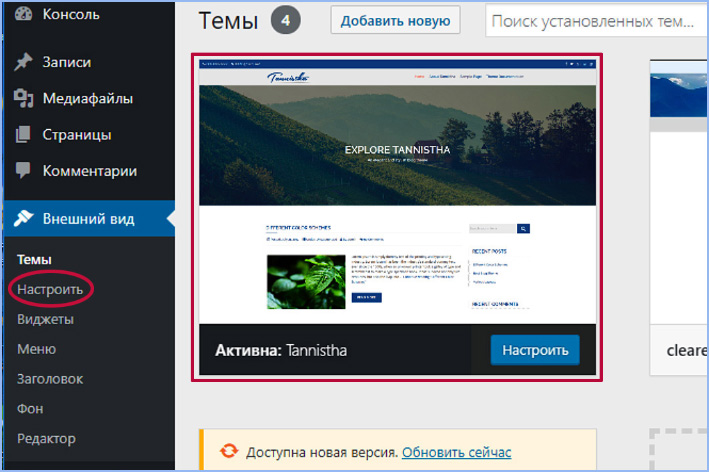
Первое что нужно сделать, это скачать и активировать саму тему стандартными средствами WordPress. Выглядит она так как показано на Рис.1.

Рис. 1
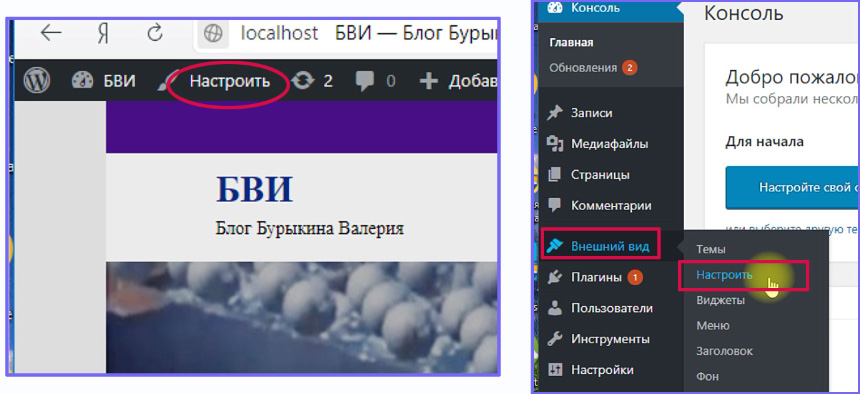
Далее нужно либо здесь, в Консоли, в разделе «Внешний вид» нажать «Настроить». Или, если Вы открыли сайт для просмотра, вызвать окно настройки оттуда, Рис.2.

Рис. 2
Два варианта вызова панели настроек.
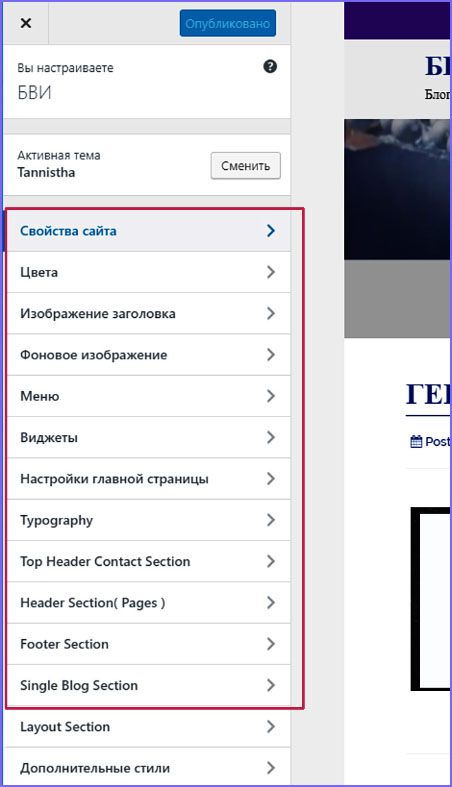
Панель настроек темы будет располагаться слева, справа будет расположено окно сайта, Рис.3.

Рис. 3
Я рассмотрю только те настройки, которые наиболее необходимы.
1. Свойства сайта.
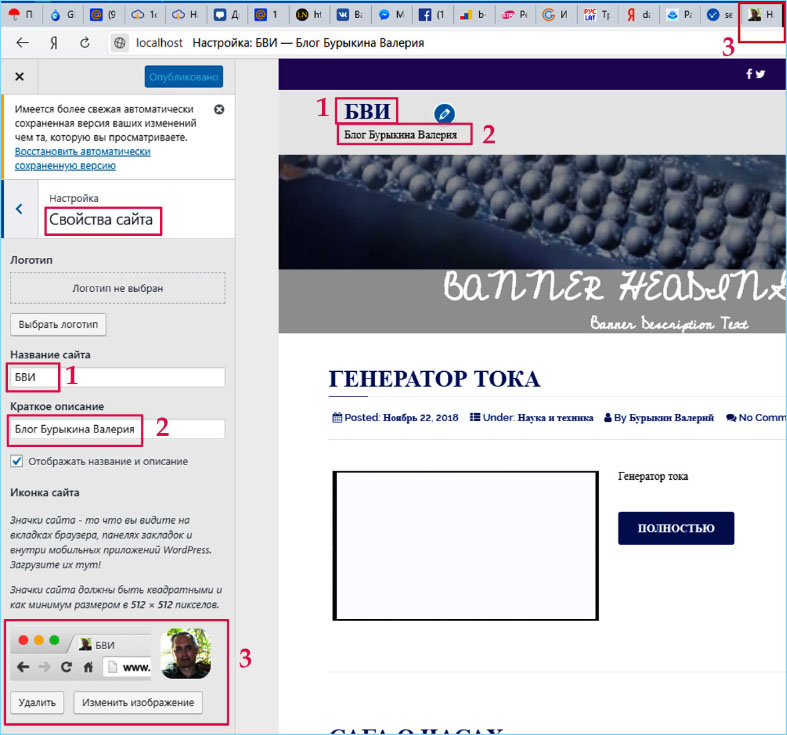
Здесь устанавливается отображение сайта в поиске, Рис.4.

Рис. 4
1. Название сайта.
2. Описание сайта.
3. Иконка сайта. Требуется вставить изображение не менее 512х512. Видимо оно обрабатывается поисковыми машинами.
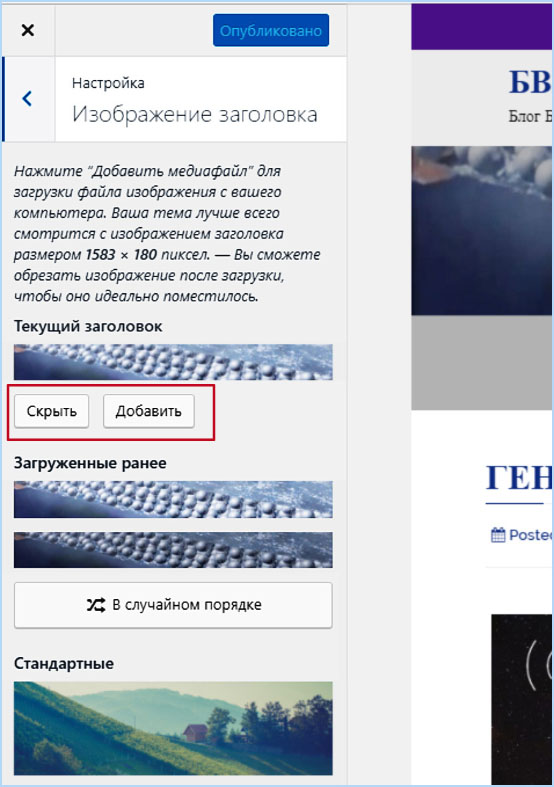
2. Изображение заголовка.
Здесь можно изменить картинку в шапке Главной страницы, Рис.5.
Для этого нужно нажать кнопку Добавить. Откроется окно с базой медиафайлов, в него Вы должны загрузить нужное Вам изображение с Вашего компьютера, либо заранее, либо прямо сейчас. Выбрав в этом окне интересующее Вас изображение подтверждаете свой выбор нажатием на кнопку в правом нижнем углу Выбрать и обрезать .
Желательно сразу загружать изображения нужного формата.
В данном случае, если Вы внесёте те изменения, которые я описывал в предыдущей статье, размер будет 1583х180. Если нет, то 1583х470.

Рис. 5
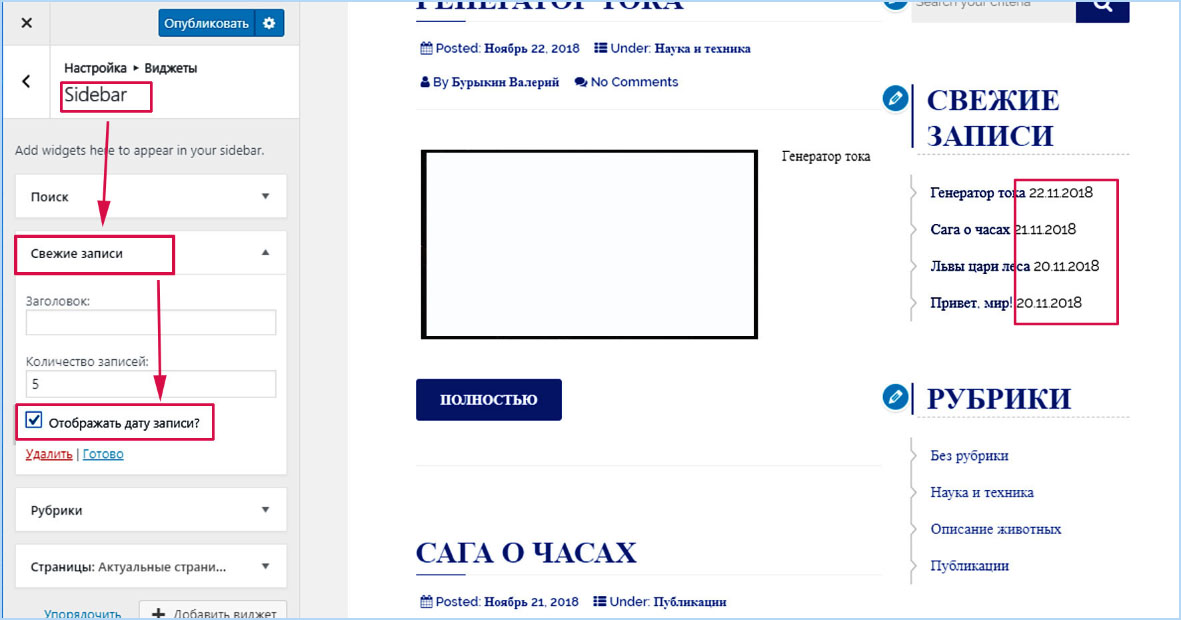
3. Виджеты →Sidebar → Свежие записи.
Здесь устанавливается отображение дат свежих записей, Рис.6.

Рис. 6
Даты будут отображаться только тогда когда стоит галочка «Отображать дату записи?».
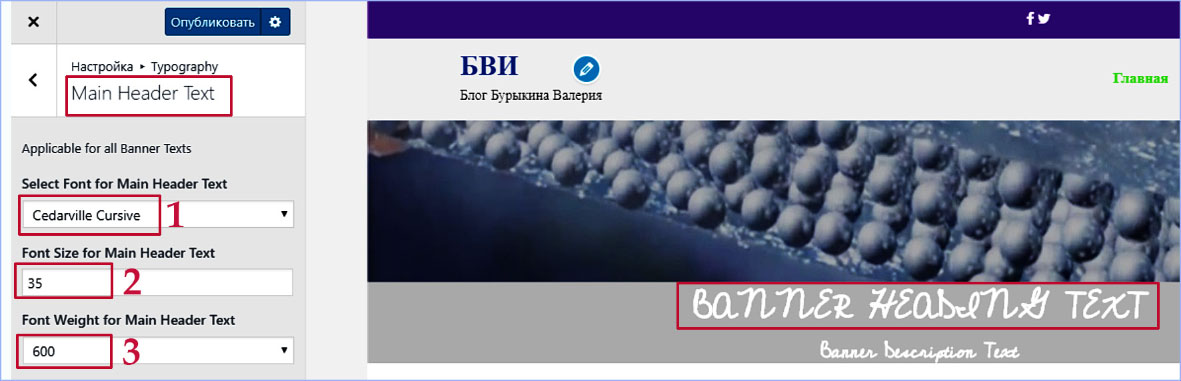
4. Typography → Main Header Text.
Здесь настраивается формат первой надписи под картинкой в шапке Главной страницы, Рис.7.

Рис. 7
1. Шрифт надписи.
2. Высота шрифта.
3. Толщина шрифта.
5. Typography → Header Description.
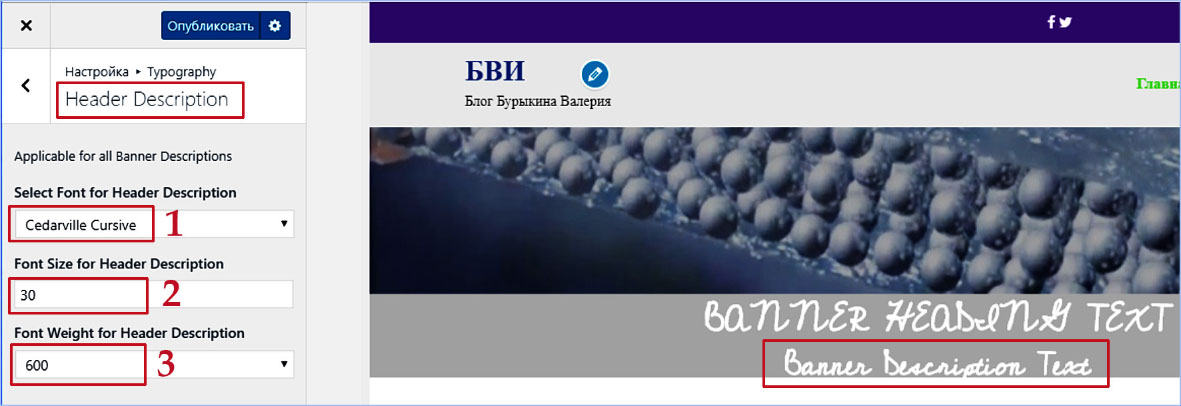
Здесь настраивается формат второй надписи под картинкой в шапке Главной страницы, Рис.8.

Рис. 8
1. Шрифт надписи.
2. Высота шрифта.
3. Толщина шрифта.
6. Typography → Content Titles.
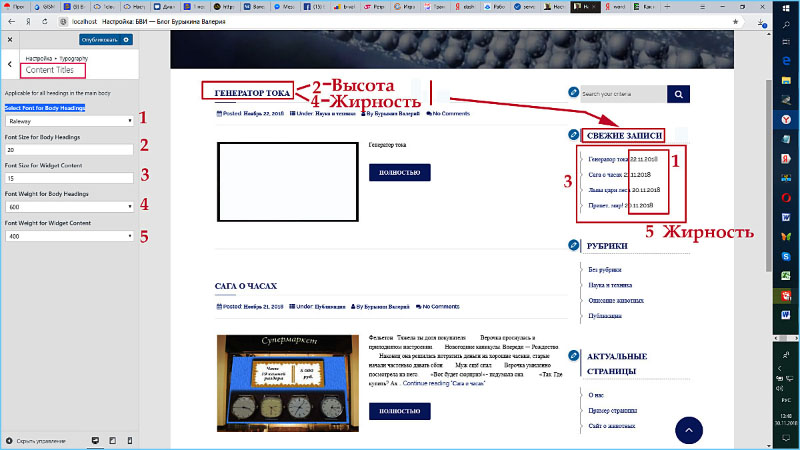
Здесь настраивается формат вывода заголовков и дат, Рис.9.

Рис. 9
1. Шрифт которым выводятся даты записей
2. Высота шрифта заголовков.
3. Высота шрифта названий и дат свежих записей
4. Жирность шрифта заголовков.
5. Жирность шрифта названий и дат свежих записей.
7. Typography → Content Body.
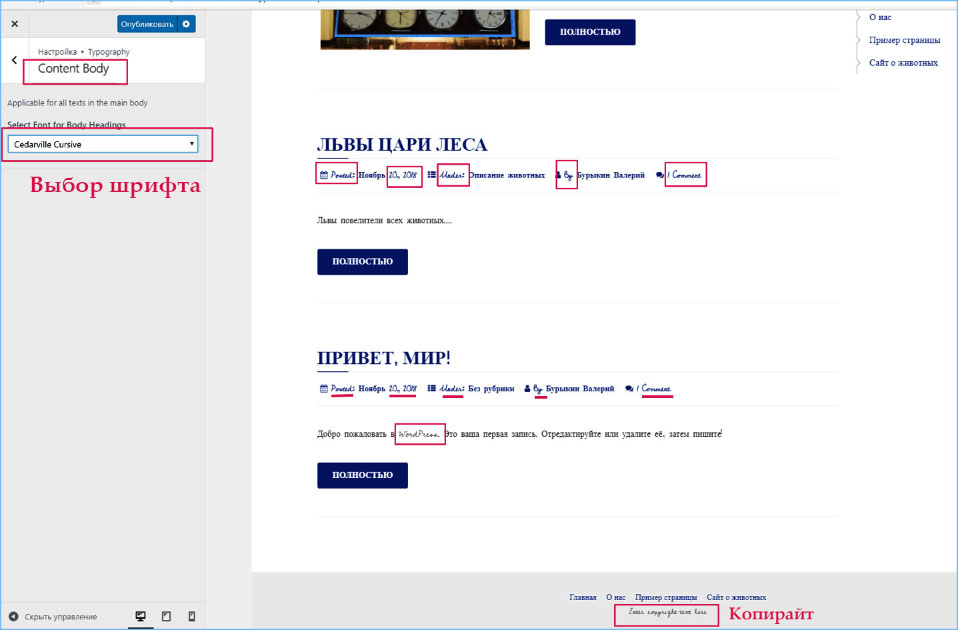
Здесь устанавливается тип шрифта для служебных надписей на Главной странице, Рис.10.

Рис. 10
8. Header Section( Pages ).
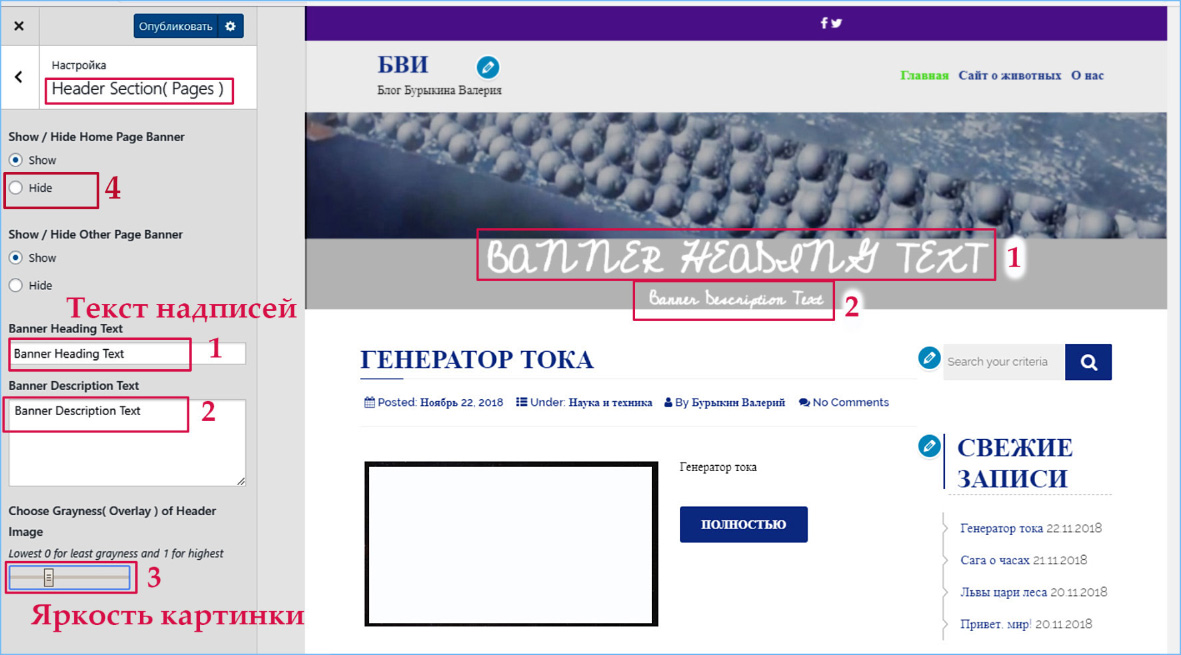
Здесь ещё настройки которые устанавливают вид Главной страницы, Рис.11.

Рис. 11
1 и 2 – текст надписей под картинкой шапки.
Если текст будет отсутствовать, то будет отсутствовать и серая полоса, на которой они выводятся.
3. Яркость картинки в шапке. В крайнем правом положении будет чёрный фон.
4. Если включить Hide то шапка содержащая картинку и надписи отображаться не будет.
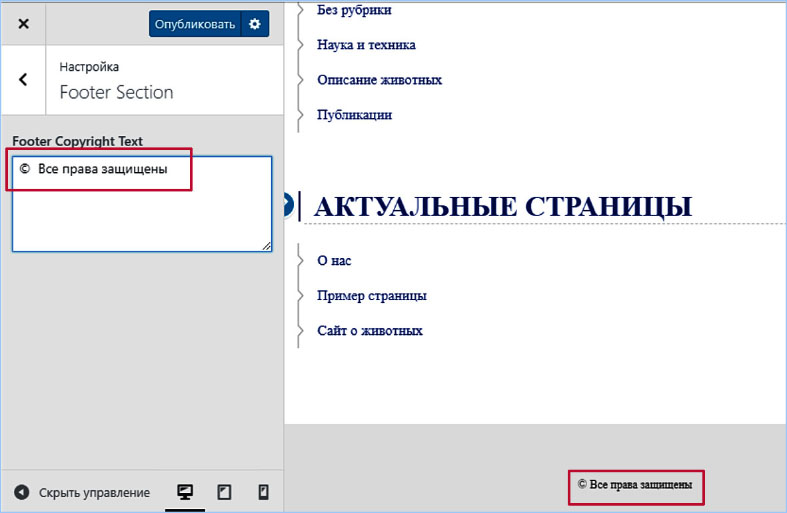
9. Footer Section.
Здесь записывается текст для подвала, Рис.12.

Рис. 12
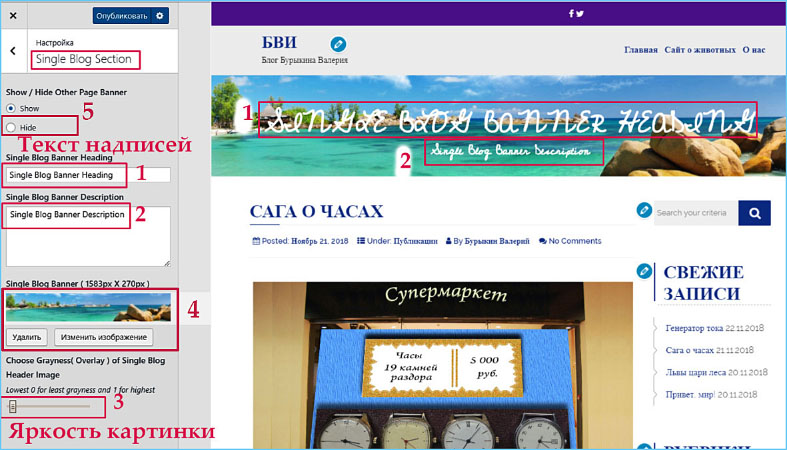
10. Single Blog Section.
Здесь настраивается внешний вид окон, на которые переходим для чтения текста статей, Рис.13.

Рис. 13
1 и 2 – надписи в шапке.
3. Яркость картинки в шапке.
4. Установка картинки в шапке. Также как и на главной странице.
5. Если включить Hide то шапка содержащая картинку и надписи отображаться не будет.
В закладке «Цвета» Главного меню настроек можно изменить цвета надписей и цвет полосы, в которой выводятся значки соцсетей.
Ну вот кажется самые необходимые настройки темы Tannistha я описал.
Как я уже говорил, я перебрал более пятидесяти разных тем внешний вид которых хоть как-то подходил бы для блога. Но другой такой. С таким богатым набором настроек мне не попалось.
День добрый ! А как сделать всплывающее окно с предложением подписаться на новости ?
Извините Владимир.
Это тема для отдельной статьи.
Коротко об этом рассказать не могу.
Посмотрите в интернете информацию о Push-уведомлениях.
Есть такая контора OneSignal, но в отношении неё
у меня есть некоторые сомнения.