Язык HTML для блогера. Ч5.

Размещение гиперссылок (ссылок) в тексте статьи.
В этой статье я хочу рассказать о гиперссылках. О том как создать ссылку в тексте статьи. Как сделать рисунок ссылкой и ссылку в виде кнопки. Как открыть рисунок в статье на весь экран.
***
Часто возникает необходимость дать возможность читателю статьи ознакомится с каким-либо текстом или графическим материалом находящемся на другом интернет ресурсе, не покидая текста вашей статьи. Такую возможность предоставляют гиперссылки, вставляемые в текст, чаще их называют просто ссылками.
Ссылка представляет собой HTML код, содержащий как минимум URL адрес, по которому нужно перейти и текст, из которого должно быть понятно куда осуществляется переход.
Для создания ссылок служит двойной тег — <a атрибуты> Текст </a>.
Наиболее востребованные атрибуты:
href — Это обязательный атрибут он задает адрес перехода.
target — Имя окна или фрейма, куда браузер будет загружать документ. Позволяет открыть объект ссылки в новом окне браузера
title — Добавляет всплывающую подсказку к тексту ссылки при наведении на неё курсора.
download — Предлагает скачать указанный по ссылке файл.
Атрибут href является обязательным так как задаёт URL адрес перехода.
Атрибут target используется довольно часто. Он позволяет открыть ссылку в новом окне браузера иначе ресурс, на который делается ссылка откроется в том окне, в котором в данный момент открыта ваша статья.
Рассмотрим несколько вариантов гиперссылок.
HTML код наиболее простой ссылки на интернет ресурс, этот ресурс может быть другим сайтом или статьёй на вашем или другом сайте, выглядит этот код так:
<a href=URL-адрес> Текст </a>
URL адрес — это адрес ресурса в интернете.
Например:
URL адрес моего сайта — https://b-valery.ru.
URL адрес этой статьи — https://b-valery.ru/yazyk-html-dlya-blogera-ch5.
Как видим все ссылки на мой сайт и ресурсы на нём начинаются с https://b-valery.ru. То есть с адреса моего домена. Указание адреса домена обязательно только в том случае если вы ссылаетесь на интернет ресурс, находящийся на другом сайте.
Для того чтобы ссылка открылась в новом окне нужно добавить атрибут target со значением _blank:
<a href=URL-адрес target=″_blank″> Текст </a>
То есть если кто-либо на своём сайте создаёт ссылку на эту мою статью и желает, чтобы эта статья открылась в новом окне, то выглядеть ссылка будет так:
<a href=https://b-valery.ru/yazyk-html-dlya-blogera-ch5 target=″_blank″> Размещение гиперссылок (ссылок) в тексте статьи </a>
В тексте статьи при этом будет выведено название моей статьи — Размещение гиперссылок (ссылок) в тексте статьи, подсвеченное синим (или не очень синим, это зависит от браузера) цветом. Разумеется, в качестве текста Вы можете разместить тот же URL адрес. Тогда в тексте статьи будет отображаться URL подсвеченный синим цветом.
Для примера. Если я на этом своём сайте, в какой-либо из статей решу создать ссылку на эту статью то выглядеть ссылка будет так:
<a href=/yazyk-html-dlya-blogera-ch5 target=″_blank″> Размещение гиперссылок (ссылок) в тексте статьи </a>
Здесь как видите в URL отсутствует адрес домена https://b-valery.ru так как обе статьи уже находятся внутри этого домена. При этом переход осуществляется внутри сайта. Если задам полный URL, то переход будет осуществляться через Интернет, то есть через всю глобальную сеть.
Если Вы желаете, чтобы текст ссылки был не только синим, но еще жирным и подчёркнутым то текст внутри ссылки необходимо заключить в теги «b» и «u» о которых я рассказывал в предыдущих статьях.
Пример размещения гиперссылки в одной из моих статей.
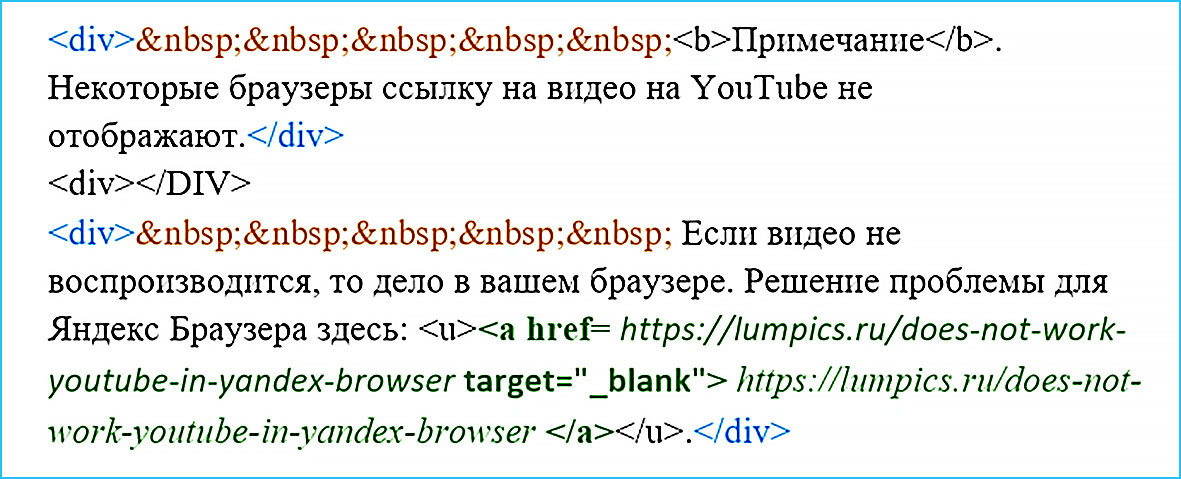
Фрагмент HTML кода применительно к текстовому редактору WordPress, Рис.1.
Здесь зелёным цветом выделен фрагмент, в котором находится гиперссылка.
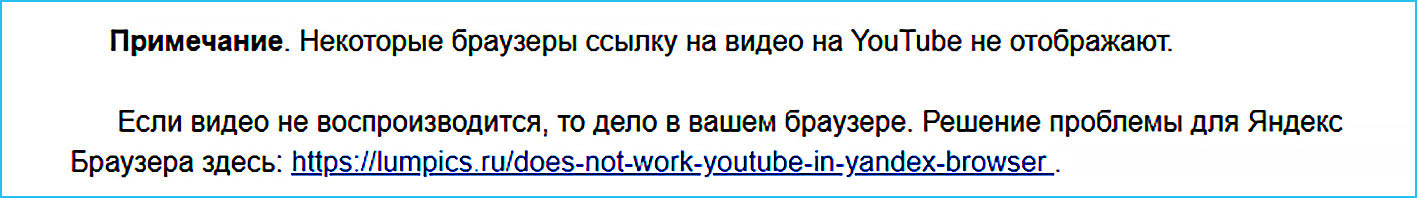
А так это выглядит в тексте статьи, Рис. 2.
В данном случае в качестве текста ссылки записан тот же URL адрес. Статья, содержащая решение проблемы, откроется в новом окне.
В качестве ссылки можно использовать не только текст внутри статьи. Вместо текста в ссылку можно вставить практически любой фрагмент кода: текст в рамке, ячейку таблицы, рисунок, кнопку.
В предыдущей статье я показывал, как вставить в текст статьи рисунки. HTML код для вставки рисунка выглядел следующим образом:
<div align=″center″><img src=″URL рисунка″ alt=″″ title=″″ width=″Ш″></div>
Естественно, рисунок в тексте не может быть большим, поэтому для рисунков больших размеров нужно параметр «Ш» у атрибута «width» задавать не более 600 пикселей. Но если мы размещаем какой-либо чертёж, то необходимо чтобы посетитель мог рассмотреть его в деталях, а следовательно он должен иметь возможность открыть его полностью.
Используем для вставки рисунка в текст гиперссылку:
<div align=″center″><a href=″URL рисунка″> <img src=″URL рисунка″ alt=″″ title=″″ width=″Ш″> </a></div>
Здесь URL рисунка использован дважды:
— в одиночном теге «img» он выводит рисунок в тексте статьи;
— в двойном теге «a» он служит адресом перехода.
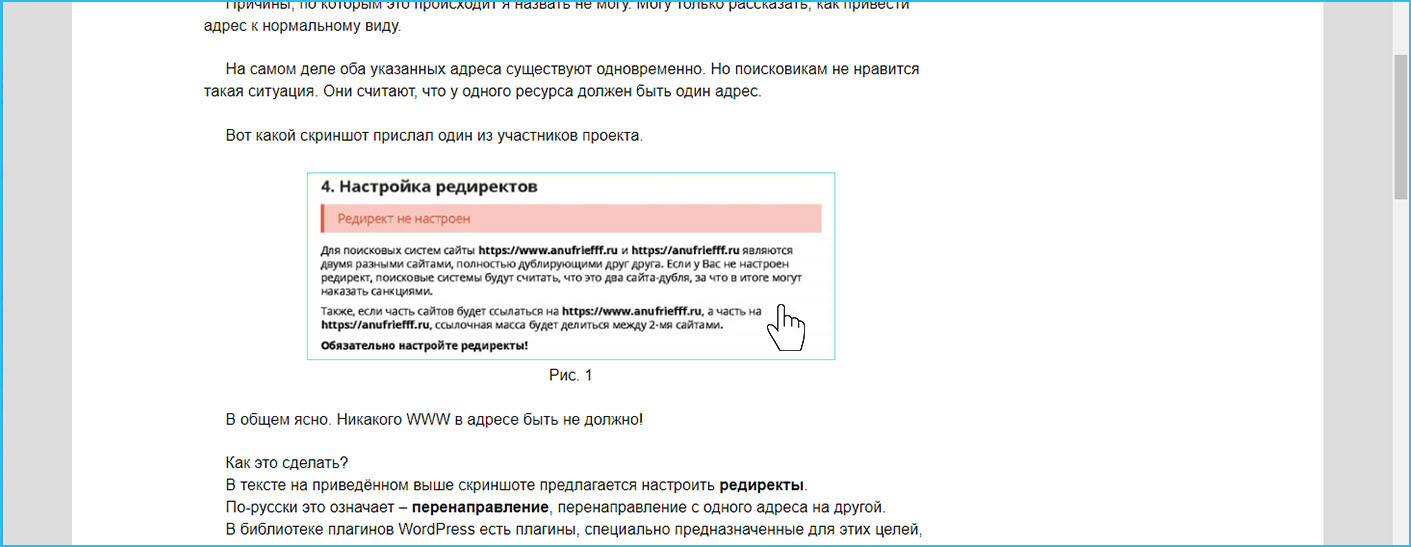
Теперь если навести курсор на рисунок, то курсор примет вид руки, а по щелчку левой клавиши мыши рисунок откроется на весь экран. Для возврата к тексту статьи необходимо кликнуть по стрелке «Назад» в верхнем левом углу экрана.
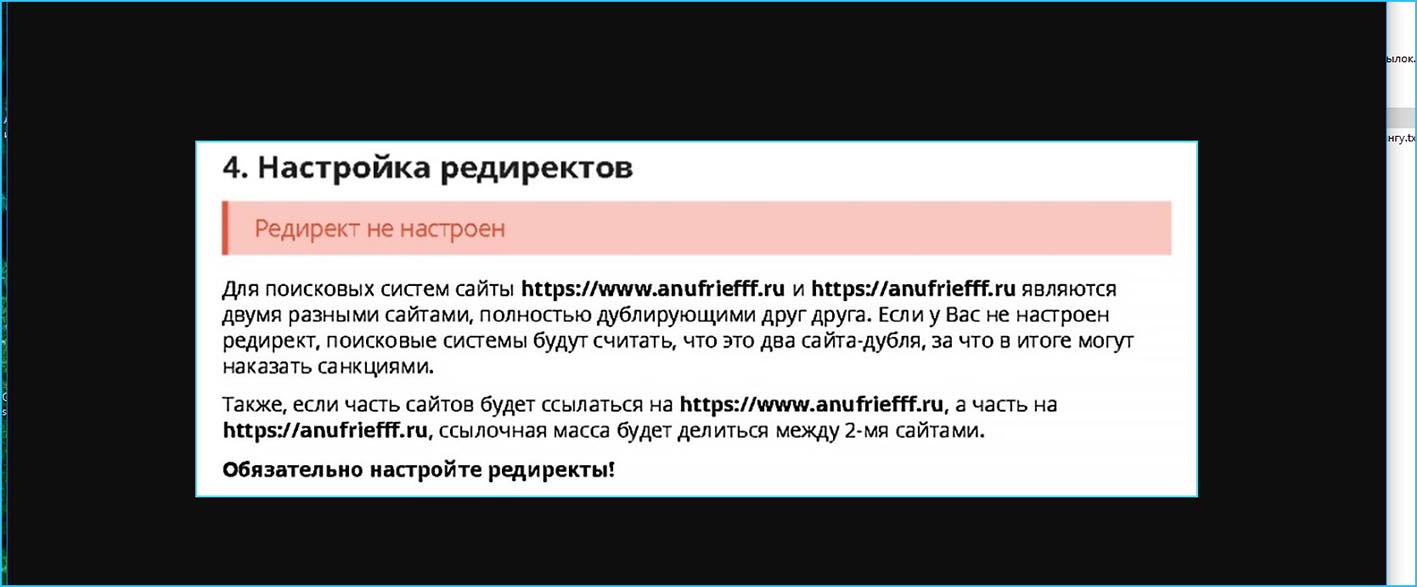
Например, так рисунок выглядит в тексте:
А так в развёрнутом виде:
То сколько места займёт рисунок на экране после открытия зависит от исходных размеров рисунка, может и выходить за рамки экрана.
URL рисунка в теге «a» мы можем заменить на URL любого интернет ресурса. Тогда по щелчку ЛКМ произойдёт переход на этот ресурс.
Так я сделал на этом сайте. Справа в сайдбаре Вы видите картинку с надписью «Миллион на халяву от Праймерс». Щелчок по этой картинке откроет мою статью «Лохотрон от Праймерс».
Можно создать ссылку в виде кнопки использовав тег «button». Например, для перехода на главную страницу:
<div align=″center″><a href=″URL главной страницы″> <b><button>На Главную</button> </b> </a></div>
В тексте будет выведена такая кнопка:
Атрибут «align» в теге «div» установит кнопку по центру. Если пожелаете изменить размер букв, то тег «a» можно заключить в тег «font», о нём я рассказывал в предыдущих статьях.
Ну вот, всё самое необходимое о гиперссылках я рассказал, всю остальную экзотику Вы найдёте в интернете.
В случае необходимости фрагменты кода Вы можете скопировать прямо из текста статьи.