Язык HTML для блогера. Ч2.

Язык HTML в WordPress.
+Видео
Продолжаю рассказ о том, как создать HTML-код статьи для публикации на страницах сайта построенного на WordPress. Расскажу, чем отличается язык HTML в WordPress.
***
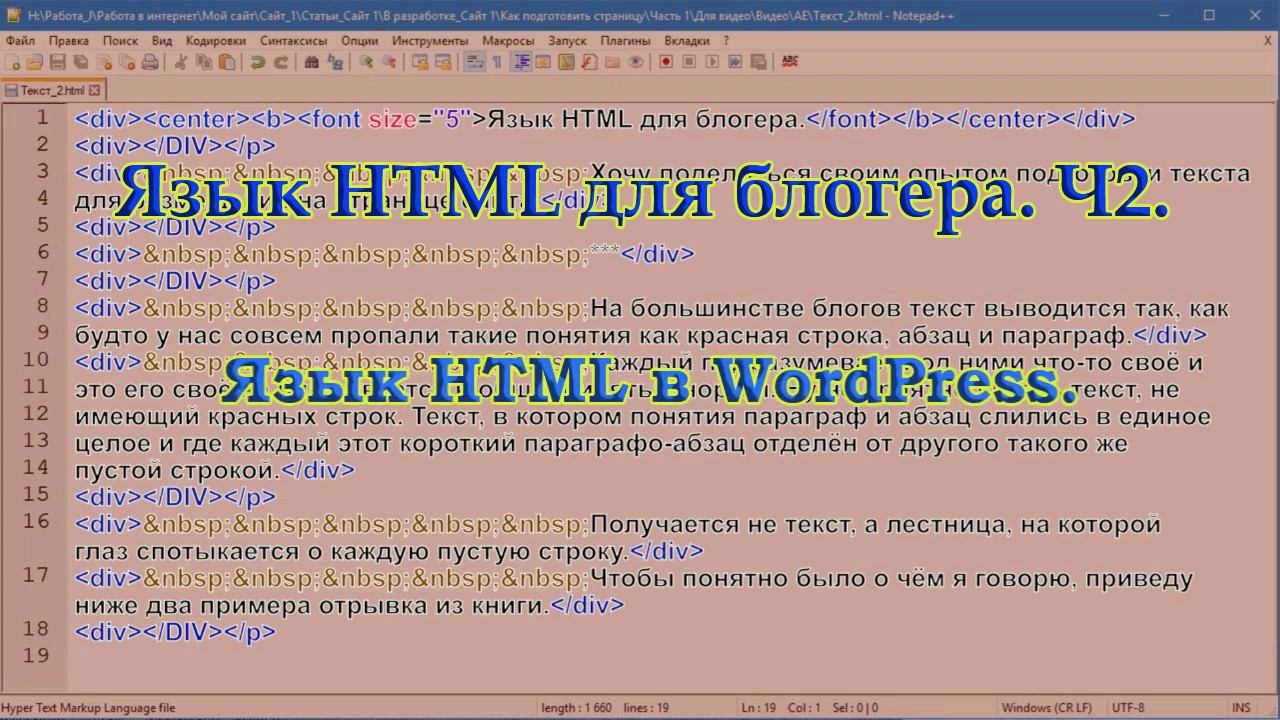
Я уже говорил в предыдущей статье о том, что применение тегов языка HTML в Текстовом редакторе WordPress (не путать с Визуальным) несколько отличается от общепринятых стандартов.
Наибольшие проблемы возникают при формировании переносов строк (не слов) и формировании пустых строк.
В нормальном языке HTML пустые строки образуются при использовании:
— тегов параграфа — <p>Текст</p>,
— тегов заголовка — <hX>Заголовок</hX>,
— одиночного тега — <br>.
Наиболее удобным является применение тега <br>.
К сожалению, у WordPress несколько специфичное отношение к этим тегам. На самом деле специфичное оно не только в отношение этих тегов, но и многих других. Но я буду рассказывать только о тех которые понадобятся нам для правильного форматирования текста и самое главное для автоматизации создания HTML кода.
Могу сразу сказать, что я совсем отказался от использования тега <p>.
Тег <br> применяется только для переноса строки внутри абзаца, а для создания пустых строк используется конструкция — <div></DIV>. Второй тег большими (прописными) буквами.
Все абзацы заключаются в теги <div> Тест </div>. Кому-то это может показаться лишним, но если этого не делать, то в некоторых местах будут образовываться неконтролируемые пустые строки.
В прилагаемом видео расскажу подробнее об этом и о применении самых необходимых тегов. Покажу как создаётся правильно форматированный текст.
Если видео не воспроизводится, то дело в вашем браузере. Решение проблемы для Яндекс Браузера здесь: https://lumpics.ru/does-not-work-youtube-in-yandex-browser .
Видео-урок:
Muchas gracias. ?Como puedo iniciar sesion?
О какой сессии идёт речь?