Редактирование темы WordPress. Изменение дизайна.

Вторая редакция. Исправленная и дополненная.
Иногда при выборе чего либо бывает так как в одном известном фильме:
— А у Вас есть такой же но с перламутровыми пуговицами?
Вот и у меня так получилось с выбором темы для сайта на WordPress. Вроде ну всё хорошо, но чего-то не хватает.
17.03.2019г.
***
Однажды решил сделать себе своими силами свой сайт. Чем я хуже других? Почему бы мне тоже не заиметь свой блог?
Регистрация домина и покупка хостинга на Reg.Ru трудностей не составили.
Далее встал вопрос о создании дизайна сайта. Хостинг Reg.Ru предлагает свои дизайнерские решения и я решил воспользоваться этим предложением. Оплатил 999 руб. годовую подписку на Конструктор сайтов.
Два дня перебирал предлагаемые наборы Тем. Ничего путного для себя не нашёл. И ещё не понравились довольно жёсткие ограничения в свободе действий. Похоже, зря потратил деньги.
Решил поставить WordPress. Больших сложностей это не составило, зато у меня появился просто огромный выбор Тем для дизайна сайта. Несколько дней их перебирал, это были настоящие муки творчества, каждая из них имеет свои достоинства и недостатки. Из 53-х отобрал девять. Далее составил сравнительную таблицу, по интересующим меня параметрам, для этих девяти. В итоге остановился на теме «Tannistha».
Но как всегда в бочке мёда есть ложка дёгтя.
Мне не понравились слишком большая высота изображения в заголовке, английская надпись на кнопке Далее, расположение значков социальных сетей в правом верхнем углу. Значки довольно маленькие и их там не сразу и заметишь.
Поэтому решил внести кое-какие изменения в HTML коды некоторых файлов.
Здесь я хочу поделиться своим опытом внесения изменений в теме WordPress «Tannistha».
Рассмотрены два варианта внесения изменений.
Через консоль WordPress и через Панель управления хостингом.
Первый вариант легче, но не всегда возможен, WordPress просто отказывается сохранять изменения.
В этом случае нужно воспользоваться вторым вариантом.
Есть правда ещё вариант загрузить файлы к себе на компьютер, внести изменения, а затем записать их на сайт.
Вариант 1.
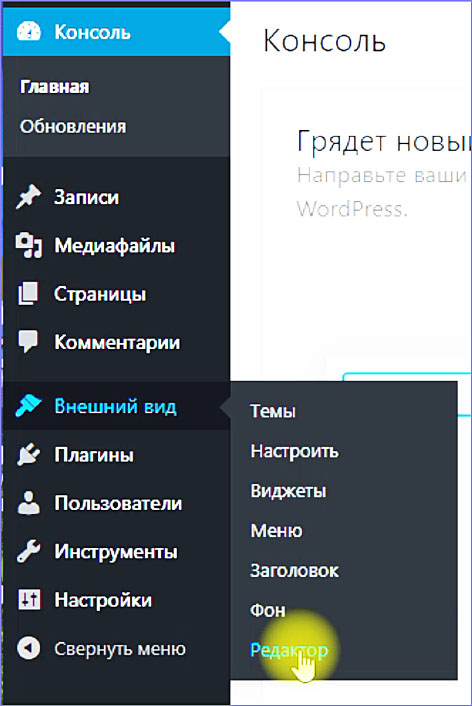
Внесение изменений через консоль WordPress, Рис. 1.

Рис. 1
1. Изменение высоты места отведённого для рисунка заголовка.
— В консоли WordPress перейти: Внешний вид → Редактор.
(При первом открытии редактора будет выведено предупреждение о том, что Вы своими действиями можете внести неисправность в работу темы. Только темы, а не сайта вообще. Будьте внимательны!)
— Справа выбрать: Заголовок (файл header.php).
(адрес расположения файла в панели управления хостингом:
/www/имя_сайта.ru/wp-content/themes/tannistha/header.php)
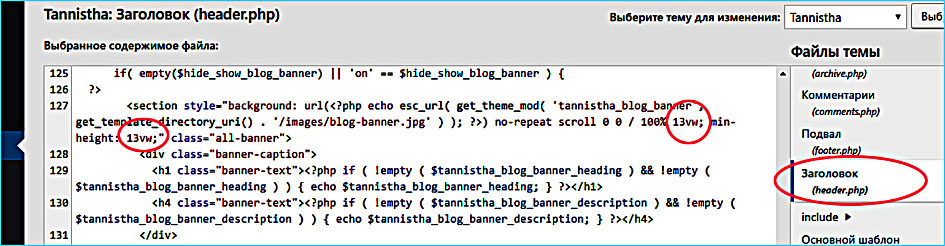
— Найти текст как на рисунке:
1.1 Для уменьшения высоты рисунка в шапке Записей.
Найдём строку 127. Номер строк может отличаться. Он соответствует только в том случае, если Вы до этого не вносили никаких изменений в текст файла header.php.
Изменим в них значение 15 на значение 13.

Рис. 2
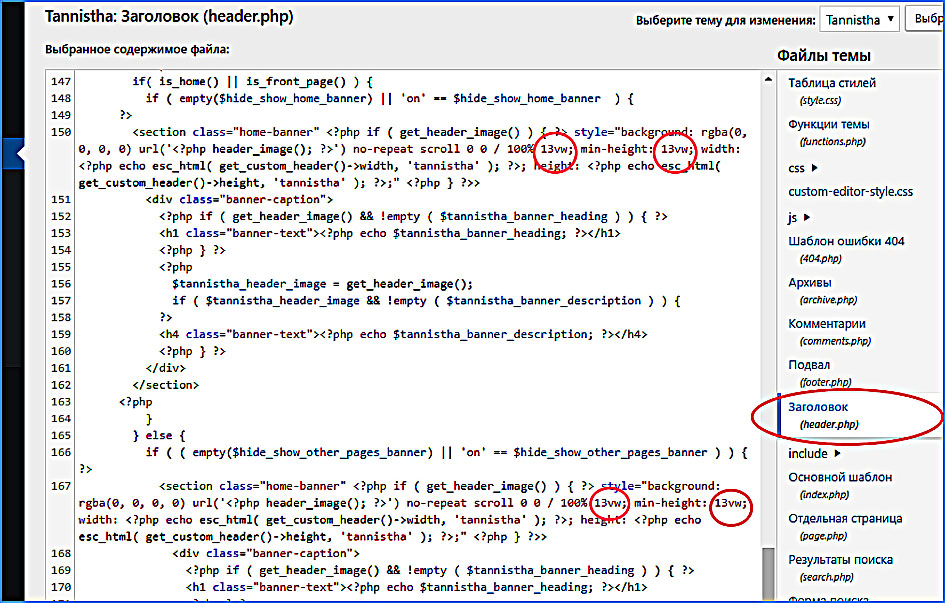
1.2 Для уменьшения высоты рисунка в шапке Главной страницы и простых страниц (изменяются отдельно).
Найдём строки 150 и 167. Изменим в них значение 27 на значение 13.

Рис. 3
Чем меньше число, тем меньше высота посадочного места. Иначе как бы мы не уменьшали размер рисунка, программа всё равно будет его растягивать до размера посадочного места.
1.3 Исправление записей в настройке темы.
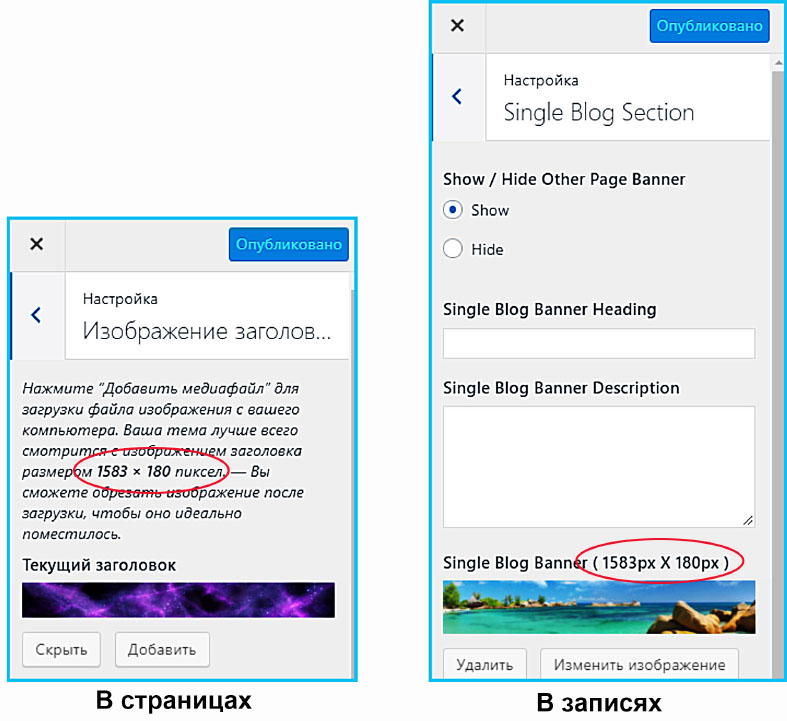
Изначально размеры баннеров в шапках заголовка Главной страницы и простых страниц имеют значение 1583х470. Для записей – 1583х270.
Теперь мне нужно указать там другие значения, в обоих случаях 1583х180. Как это показано на рисунке.

Рис. 4
Для исправления в настройках страниц:
— В консоли WordPress перейти: Внешний вид → Редактор.
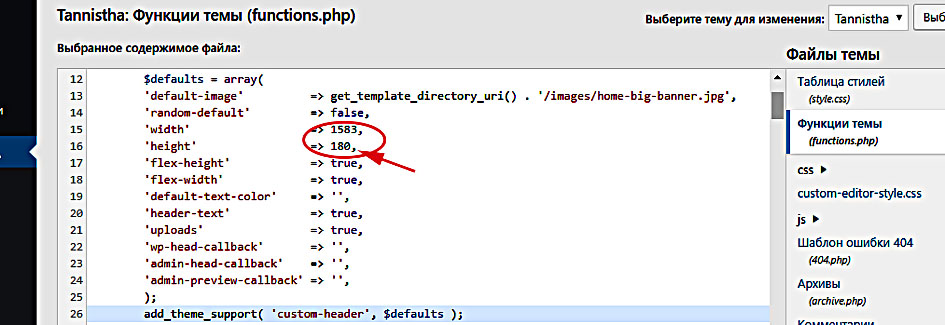
— Справа выбрать: Функции темы (файл functions.php)
(адрес расположения файла в панели управления хостингом:
/www/имя сайта.ru/wp-content/themes/tannistha/functions.php)
— В строке 16 заменить 470 на 180:

Рис. 5
Для исправления в настройках записей:
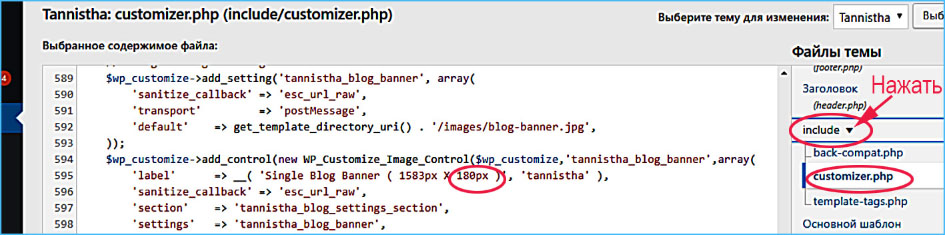
Справа найти строку include, нажать на стрелку рядом.
В выпавшем списке кликнуть customizer.php. справа в окне редактирования найти строку 595,
(адрес расположения файла в панели управления хостингом:
/www/имя сайта.ru/wp-content/themes/tannistha/include/customizer.php.)

Рис. 6
Слева в окне редактирования найти строку 595, Заменить 270 на 180.
2. Кнопка «Читать далее»
Изначально на кнопке английские слова «Read More». Заменим английский текст на русский.
— В консоли WordPress перейти: Внешний вид → Редактор.
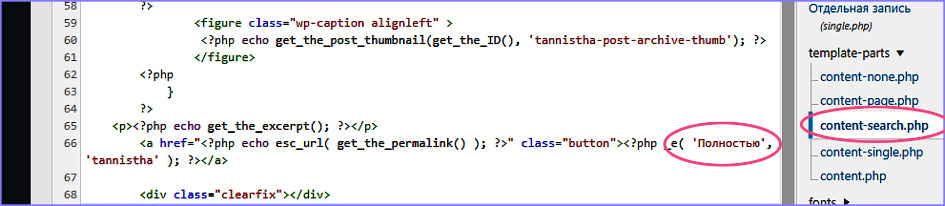
— Справа выбрать: template-parts (файл content-search.php).
(адрес расположения файла в панели управления хостингом:
/www/имя сайта.ru/wp-content/themes/tannistha/template-parts/content-search.php)
— Найти текст, который написан на кнопке, у меня это было «Read More» и заменить как на рисунке:

Рис. 7
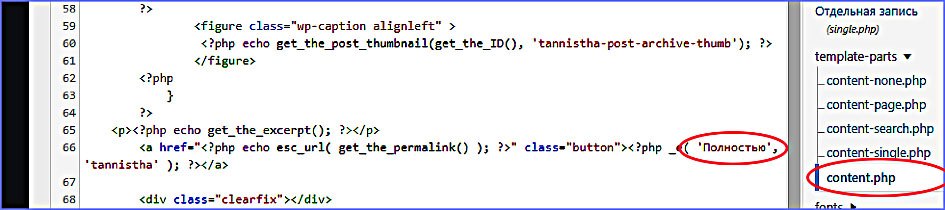
— Далее выбрать файл content.php (находится там-же), найти текст «Read More» и заменить как на рисунке:

Рис. 8
Тексты в файлах, похоже, одинаковые, но это дела разработчиков.
Конечно, слово можете ввести другое, например «Далее».
3. Социальные иконки по центру.
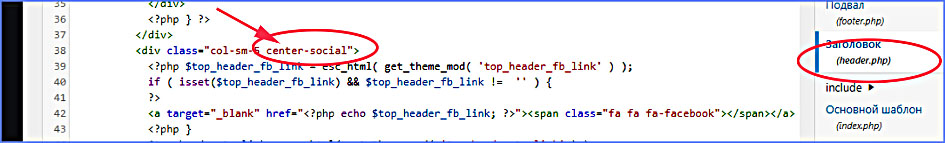
Открыть файл header.php (см. выше).
Заменить right на center, как на рисунке:

Рис. 9
Если WordPress установлен недавно, то внесение изменений через Консоль может не получиться.
На этот случай есть второй вариант внесения изменений.
Вариант 2.
Внесение изменений через Панель управления хостингом на RegRu.
Этот вариант я решил выложить в виде видеофайла. Так будет нагляднее.
Видео-урок:
Если вдруг Вы увидели, что всё пошло не так как надо. Что в изображении темы произошли какие-то катастрофические изменения. Значит, Вы где-то ошиблись, но отчаиваться не надо.
Нужно установить любую другую тему.
Далее зайти Внешний вид → Темы. Тема Tannistha будет теперь неактивна. Наведите на неё курсор. Появится надпись Информация о теме. Щёлкните по надписи, откроется окно с информацией. В нижнем правом углу будет кнопка Удалить, нажмите на неё.
Тема будет удалена. Снова загружаете тему и снова активируете.
После этого конечно все настройки темы нужно будет проделать заново.
Меню сайта при этом не пострадает.
на этой теме ,на телефоне у меня не отображается полностью почему? и именно где можно это регулировать в каком месте. Буду благодарен вам если поможете мне
Если Вы зайдёте в настройки темы (см. мою одноимённую статью)
То слева будет колонка с перечнем настроек. В самом низу этой
колонки есть три значка. Это предпросмотр того как будет выглядеть
тема на различных устройствах.
Я не очень понимаю что означает «не отображается полностью».
Да на смартфоне всё выглядит несколько иначе. Например правый сайдбар
будет внизу.
У меня самого никаких проблем не возникало поэтому не знаю что Вам сказать.
В самой теме уже заложено то как она будет отображаться.
У меня не получается правильно объяснить , если не сложно можете на телефоне зайти на мой сайт, я новичок и не все разобрал еще
А что у Вас за тема? Она и на компьютере как то не очень.
Tannistha
Я отправил Вам на почту письмо.
Ваша тема не похожа на Tannistha
Вот человек делал на этой теме
https://vladimirteplov.ru.com
Добрый день, Валерий. Помогите мне, пожалуйста,разобраться. Я сделал все, как показано в вашем видео про изменение текста на кнопке «Read More» на «Читать далее». Изменения производила через панель управления хостингом. Но надпись на кнопке так и не поменялась. Может быть надо, чтобы прошло какое-то время? С другой стороны, другие изменения прошли сразу. Можете помочь?
Нет, надпись должна измениться сразу
Ещё раз внимательно посмотрите статью, кстати я только вчера
проделал эту работу. Ну кое что подзабыл, открыл свою статью
и процесс прошёл нормально.
Оксана. Бывает не получается через консоль.
Попробуйте сделать как показано в видео.
Через панель управления хостингом